Software businesses have a conversion problem that’s both getting worse and going mostly unsolved. And that problem is mobile.
Though the topic of mobile conversion rates of ecommerce websites is often brought up, it’s rare we talk about SaaS or B2B in the same context. It’s mostly been written off. “People don’t buy on mobile,” we say.
However, this often isn’t a good approach (if you care about your business or the customer experience, that is). This post will explain why, and what to do about it.
Table of contents
- The mobile website design problem: B2B SaaS Edition
- The strategic issue: Why is mobile SaaS strategy being left behind?
- How do you know if your conversion rates suffer on mobile?
- 5 mobile website design tactics for B2B SaaS
- Be mindful of operational issues
- Incorporating mobile website design strategy into your traditional SaaS funnel
- Conclusion
The mobile website design problem: B2B SaaS Edition
The issue with mobile website design is twofold:
1. Mobile traffic, as a share of overall traffic, is increasing
This isn’t only the case on SaaS, of course; it’s the case overall. According to comScore, all internet traffic growth came from mobile in the year leading up to the report.
Total time on mobile across the world has reached about three hours a day. And more and more people are treating mobile as their primary platform.
You may not think this applies to SaaS, but your buyers are not always at their desk—especially when they receive word of your product. On SaaS, it’s additionally a problem, because…
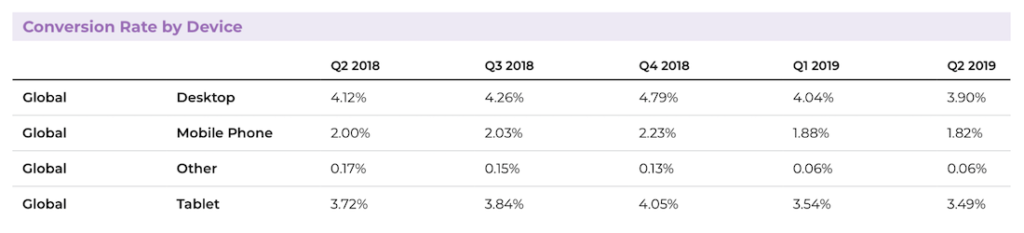
2. Mobile traffic’s conversion rate is, at best, a third of desktop for software businesses
We know in retail that mobile conversion rates significantly lag behind desktop. There are numerous barriers: shipping, payment, and filling out forms are all harder to parse and act on.
The barriers are different in software, but they’re still significant.
Onboarding is usually difficult or impossible. Data migration is impossible with the absence of one-click APIs. And inviting your team might involve uploading a spreadsheet—which is possible, strictly speaking, but still difficult on many mobile platforms.
The strategic issue: Why is mobile SaaS strategy being left behind?
Most businesses have ceded this ground, thinking that B2B SaaS is just a thing you sign up for on desktops. Why would anyone begin a serious business relationship over mobile?
But think about this: prospective customers may have found your product through Slack, Twitter, or their own casual web browsing—it just so happened that they did so on a mobile device. Then, they visit your home page, which is just a responsive rework of the desktop site, asking to view pricing or start a trial.
The issue? Immediately asking for signup is usually hasty and inappropriate on mobile.
Why?
Attention is fragmented on mobile. People are unlikely to read a big sales pitch; they’re likely to bury your tab. You don’t have long to capture someone’s attention on mobile.
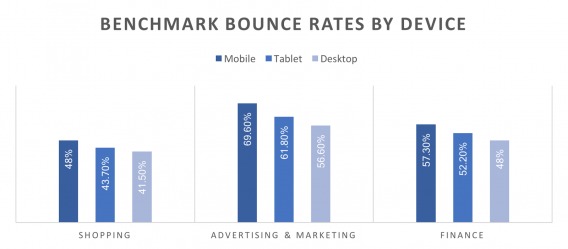
It’s useful to compare your bounce rate to benchmarks based on page type and industry. Then, keep in mind that bounce rate is typically higher on mobile in general:
Buyers have objections about onboarding, and it’s hard to address them on mobile. Your customers are thinking more holistically: about setup, data migration, and integration with their existing processes. When they imagine all that and they’re on a smartphone, they just sigh and decide they’ll take care of it later.
Buyers may revisit several times before making a purchasing decision. Do they have to run the purchase by their team? Do they have to re-evaluate your features before they decide? Okay, what on your site is facilitating that?
What if we were approaching mobile wrong all this time?
A rethink is necessary for us to understand a customer’s motivations when they load your site on mobile. This way, we can initiate a long-term relationship more appropriately.
How do you know if your conversion rates suffer on mobile?
How do you know if you have this problem? Here’s a two-step process you can use to determine whether you have mobile conversion issues:
1. Check analytics
In Google Analytics, go to Audience → Mobile → Overview, and then hit the button that shows relative performance on conversion rate. If your mobile performance is underperforming desktop on conversion by over 50%, then you have a problem on your hands.
2. Isolate the problem
It’s not enough to know that you have a problem, of course; it’s better to know which problem. And for that, we have usability testing! Go to UserTesting and encourage people to sign up for an account and voice their objections about your service.
In addition, survey your existing customers: add post-signup questions in your onboarding sequence and your lifecycle email sequence that ask what was holding people back from signup, and what motivated them to pull the trigger now.
Through this research, you’ll probably find that people on mobile simply want an easy, frictionless way to begin getting value from your business.
Precisely how to go about that depends on what you offer, how your funnel is configured, and your customers’ motivations.
5 mobile website design tactics for B2B SaaS
Again, how you specifically solve the problems addressed above depends on a variety of factors, both structural and strategic. That said, I want to outline a few interesting and effective tactics currently being employed.
Here are some potential tactics to try, based on the research you have:
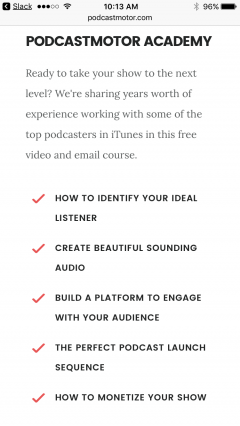
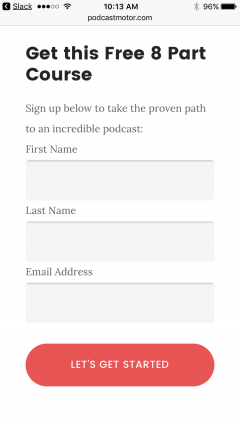
1. Offer a free email course
One of the easiest things you can do is to prioritize a free email course over signup.
This helps you:
- Get the customer’s email address (so you can follow up in a more high-touch way);
- Provide emails during business hours (when they’re more likely to take action on a desktop computer);
- Move them from a curious/interested member of your target market into an enthusiastic prospective customer.
Audio editors-as-a-service Podcast Motor used to provide a free course on their home page:
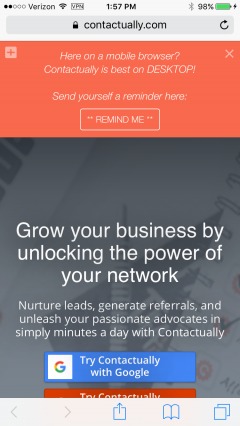
2. “Remind me later”
Do people want to be pinged at a more appropriate time? Try gathering someone’s email to be pinged during business hours.
This way, you can provide them with more information about the value that your product can deliver for them.
Contactually used to provide a callout for mobile customers:
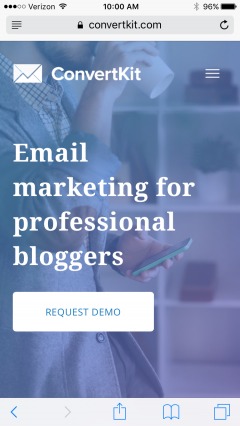
3. Demo requests
You could encourage people to request demos of the product. Then, sales staff would arrange calls using Calendly or a similar scheduling tool, and give 15-minute demo with a discounted signup link (a certain percentage off for three to six months, a free month, etc.) at the end.
Email provider ConvertKit had a demo request button as their primary mobile call to action:
When this version was live, it tripled their demo requests on mobile. It subsequently converted at an order of magnitude higher than ConvertKit’s overall site conversion rate.
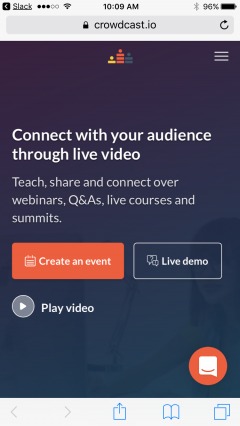
Crowdcast provides a live demo as a secondary CTA on their Features page:
This allows for a more passive sales process, reducing the need for as much staff overhead.
4. Add a phone number in the header
Sign up for Grasshopper or Google Voice and put a phone number in the header of your mobile site.
Yes, that means you have to answer the phone—but it also means you can get interesting sales inquiries that you can manage in a higher-touch way.
Make sure that your phone number can address support inquiries for existing customers, and that international customers are able to call it as well.
For example, Postmark encourages calling by asking “Got a question?”:

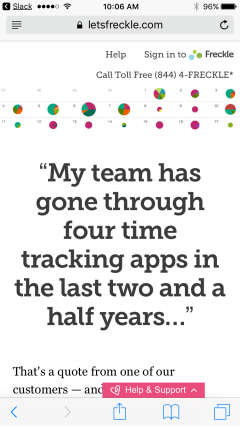
And in a previous version of their homepage, Noko (formerly Freckle) had their phone number right in their header:
A/B testing tool VWO, too:
Joanna Wiebe of Copyhackers suggests you put your phone number in your header to increase trust, and she explains why using live chat may not suffice:

Joanna Wiebe:
“If your visitors do call, you are more likely to close a sale with them.
Why? Because they’ve just taught you something critical about your ideal market: at least a portion of potential customers must talk to someone before buying.”
5. Gradual engagement
The term “gradual engagement” was coined by Luke Wroblewski on his influential A List Apart article (from his excellent book Web Form Design), and his follow-up blog post.
In short, you rework onboarding such that you get people using the product before they create an account. As he says:

Luke Wroblewski:
“Gradual engagement […] requires us to think about the core essence of an application and develop a process that introduces it to people while gathering the information the service needs to be useful along the way.
This sequencing of information requests as interactions has the potential to create more rewarding and memorable first time experiences for web applications.”
For example, TripIt once got people to sign up for their service by asking them to simply forward any confirmation emails to a @tripit.com email address. Since any of your forwards would come from your email account, they would then reply with a link to create a TripIt account.
You started using the service before you ever had an account, and TripIt got to flag you as a qualified lead.
Gradual engagement is potentially difficult to implement, especially regarding the question of data portability from pre- to post-account creation. It’s a high-risk, high-reward approach for many businesses.
And while it could boost overall conversion rates, it may not solve the specific mobile-focused issues as described earlier.
Be mindful of operational issues
Implementing any combination of these techniques means you probably need to increase your sales staff—and treat your marketing like it’s a holistic system that you need to fine-tune on its own.
Don’t aggressively upsell people on higher plans or annual commitments. Just get them onboarded and using the product. Keep giving them value, because that will make them less likely to churn out.
Additionally, work closely with support staff to ensure successful onboarding and data migration. You may have to hand new signups off to support, who will have an increased workload as they start helping new customers get the most out of their product.
As Samuel Hulick says in his article “How to Bulletproof Your User Onboarding”:

Samuel Hulick:
“When it comes to your onboarding experience (or any product experience, really), one of your very best friends is your user’s sense of immersion, momentum, and flow.
You want your users to form a bond with your product, and getting them into an immediate groove is an excellent way to do just that.”
Can people really achieve momentum and flow with your product on mobile?
If the answer is “no,” you should be doing what you can to improve that experience while handing the customer off to support, so they can reduce the friction more proactively.
Testing is hard on mobile and for B2B SaaS
It’s often difficult to get statistically significant results from mobile tests for software. There are two reasons for that.
First, there may not be enough qualified, wallet-out traffic to segment for mobile on a B2B startup, such that you can get statistically significant lifts in conversion rate.
But more often, ARPU lifts can be severely inaccurate, because one major enterprise client’s LTV will outweigh dozens of small businesses.
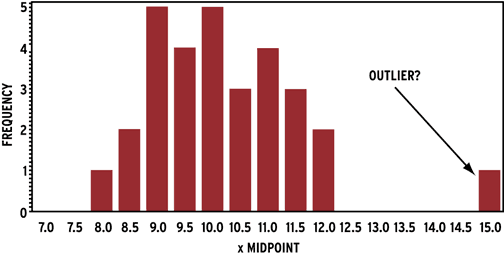
You need look no further than Baremetrics’ real-time SaaS benchmark analysis to see the impact of a single enterprise customer on lifetime ARPU. Outliers can really mess up your data.
A/B testing these changes is also difficult because of the changes in staffing or operational logistics that are mandated by, say, adding your phone number to the home page. Why A/B test something if simply adding it means you have to hire more?
As a result, you should roll mobile changes out as one-off improvements, and then use post-signup surveys to figure out how people found out about the business.
Implementing lifecycle emails
Shortly after signup, you should send an email asking how any new customers found out about your business, as well as what was the last thing that held them back before joining.
It should be easy for you to determine whether someone first hit your site through a mobile device or on desktop: just match their signup email to your mailing list, and determine the device they used to join the list.
Here’s how you track a subscriber’s signup location and context in Mailchimp, for example.
Segment mobile converters in Google Analytics
Segmenting through Google Analytics to measure mobile behavior will let you understand what paths people take before they convert. CXL has a huge resource on segmenting properly in Google Analytics.
Create a segment that incorporates all mobile traffic that also converts, so you can find any correlations between conversion and real-world behavior.
Tracking deal flow in a CRM
Tracking all of this in a CRM such as Reply will let you understand what source people came from: desktop, mobile, or even over the phone.
If you don’t already have a CRM to track your sales for plans of a sufficiently high lifetime value, you should configure one and add prospective high-value clients, as well as anyone who enters the business by calling on the phone.
Incorporating mobile website design strategy into your traditional SaaS funnel
These approaches make sense for mobile, but not as replacements for your traditional pricing and signup paths. Instead, pricing and signup should be downplayed in favor of more traditional, salesy calls to begin a relationship.
Once you launch these changes, run heat maps on what you’ve built to see how behavior shifts. If people continue to beeline to your pricing, try offering similar calls to capture email, sign up for an email course, or call the company on the pricing page.
If more people are signing up for your course or calling the business, make sure you have a CRM configured to track them as they go through the sales process, whether passive (an automated email course that offers occasional follow-up) or active (a salesperson following up over email to schedule a call).
Remember that the goal is to increase signups by recognizing the context of your prospective customers when they come in the door—and to respond accordingly.
Conclusion
A simple responsive rework of your funnel is not enough.
You should give the right messaging for the most appropriate context. Doing mobile right involves some easy wins, but it can also involve significant organizational shifts in the way high-touch sales are initiated.
Phone conversations may involve hiring new staff or reworking the existing organization so that more people can converse around the existing deal flow.
In addition, onboarding on mobile is often overlooked. Make sure you’re evaluating the appropriateness of your onboarding sequence for those who do convert on mobile.
With a deeper rethink of the way your business communicates to mobile customers, you’ll be able to capture lost business and begin more sales conversations with wallet-out buyers.